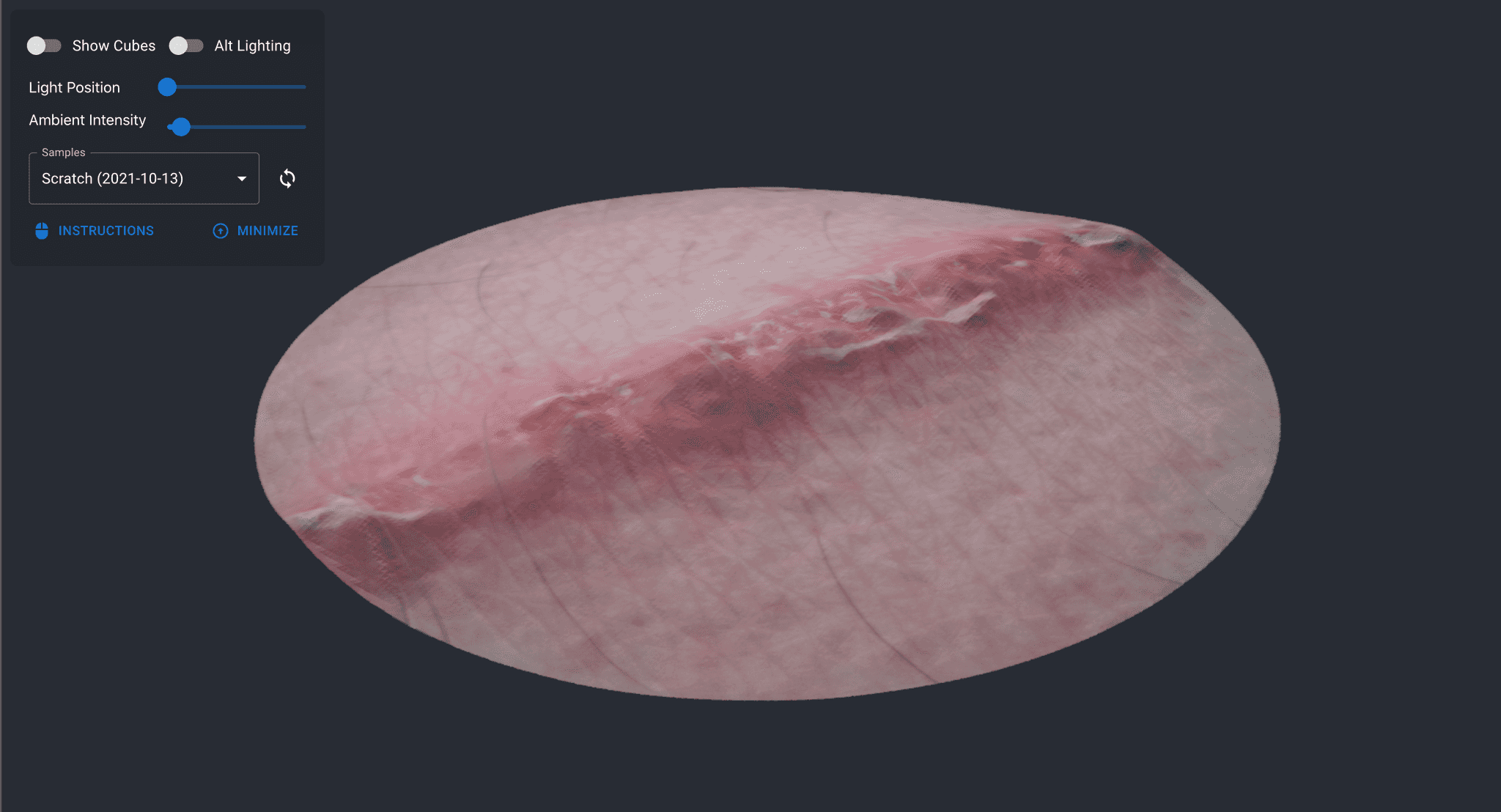
3D Topography Visualizer
A simple web app for viewing 3D topographies
This was a quick project to demonstrate our proprietary 3D scanning technology. It was mainly designed to be shown as a demo to prospective investors.
The project uses React and three.js to visualize texturized, 3D models in a web browser using hardware accelerated WebGL. The project uses a dynamic lighting engine, allowing users to adjust lighting and camera parameters as they explore 3D geometries in real-time.
Another important project requirement was the ability to add and/or update 3D models in real-time. For example, during a video call with a prospective investor a demonstrator could use our proprietary hardware and technology to take a new scan of an object. The scan could immediately be available on the investor's screen (via the web app) to explore and inspect the quality and detail of the resulting scan.
Technical Details
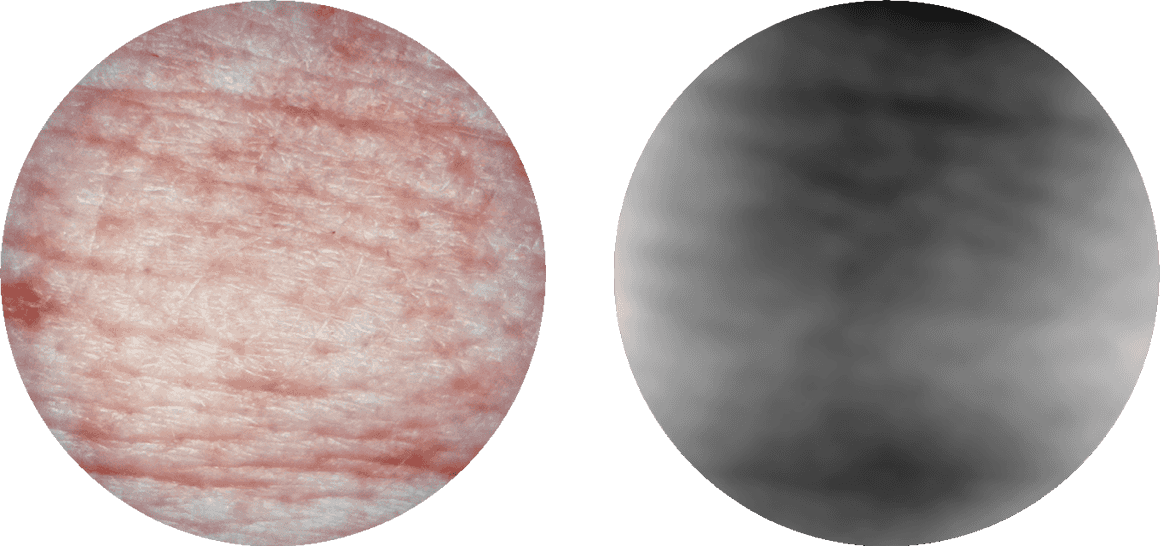
Our proprietary imaging hardware is able to capture both the texture of an object as well as its detailed 3D topography. This is accomplished via photometric stereo analysis. A single sensor captures many images of the same subject as it is lit from different angles. This data is fed into a proprietary algorithm to generate both a texture map (left) and a height map (right). This data is then fed into the web app and used to generate 3D geometries.
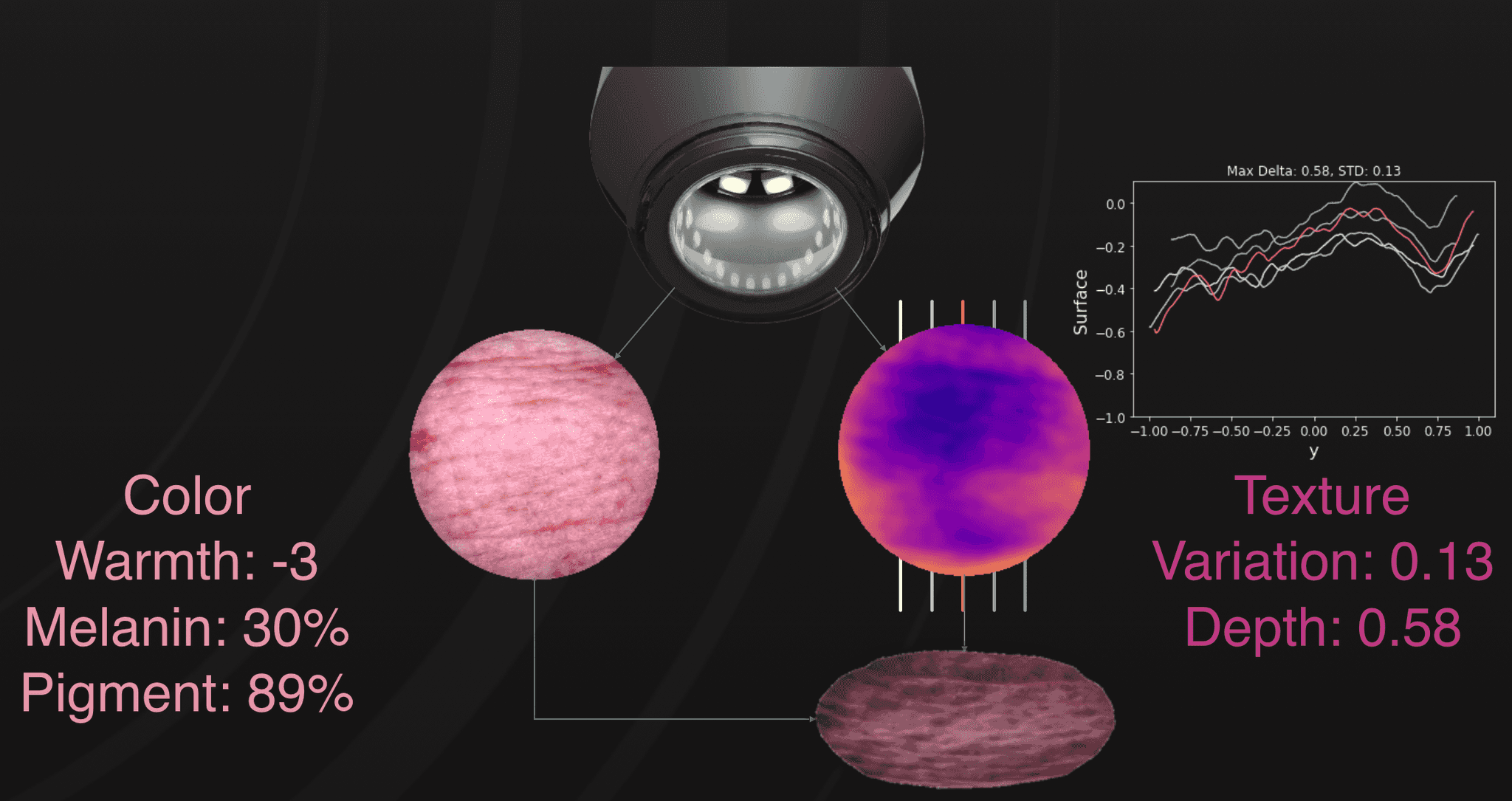
Optical Surface Analysis (Quantitive Dermatoscopy)
- Macroscopic photography with controlled lighting for consistent colors
- Automatic color tone scoring
- Proprietary 3D surface mapping (via photometric stereo)